How to Implement Awesome Push Notifications Plugin Using Flutter?

Introduction of Awesome Push Notifications:
Flutter Awesome Notification is a pop-up message that alerts Android/iOS users about what’s new in the application. Also shows the offers, discounted prices and much more.
It is a great marketing plugin because it helps you to stay connected with users.
Flutter Awesome Notification Plugin is a simple way to implement push notifications and local notifications. In flutter applications, Android and iOS are using firebase cloud messaging or any other services.
Because of all these benefits and features, we are going to implement them in our flutter application.
Statistics of Awesome Push Notifications:
- Sending notifications increases the application retention rate by 3 to 10x times.
- Awesome notifications boost app engagement by nearly 85%.
- It supports 2 of 4 possible platforms (ios,android,web,desktop). Flutter platform web and desktop is under construction.
- Working percentages of awesome notifications plugins for Android and iOS is 94%.
- Push notifications average click rate is 10.3%.
- 70% of people find notifications are very useful and for this reason,
- 53% of users are willing to share their details, such as their location.
- Awesome notifications’ highest click rate period is in the evening.

Importance of Awesome Push Notifications Plugin:
- Awesome notifications are an important tool used on the majority of Android and iOS applications, aimed at improving user experience and used to engage users with your applications.
- Awesome notification plugin support to create local notifications or push notifications on Android and IOS.
- Awesome Notifications allows an easy way to customize notifications.
- It allows users to schedule notifications, handle notifications in foreground/background using firebase_messaging or any other backed services.
Top Features of Awesome Push Notifications:
- Easy to integrate the flutter push and local notifications.
- Easy to customize notifications and add images, action buttons and sounds.
- Users can create notifications with big pictures, big text and action buttons.
- Media notifications, progress bar notifications can be handled through awesome notifications.
- Easy to initialize notifications with custom icons and colours.
- Flutter push notifications could be created at any moment(Background/Foreground and app is terminated).
- Users can handle events created by action buttons(Background/Foreground).
How Does Awesome Push Notifications Plugin Work?
The process to show Awesome notifications:
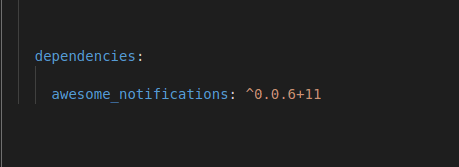
1. Add Awesome Notification Plugin in your pubspace.yaml file:

2. Run the following command in the terminal:
flutter pub get
3. To start using the awesome Notification package within your project, import it at the top of your main.dart file:
import ‘package:awesome_notifications/awesome_notifications.dart’;
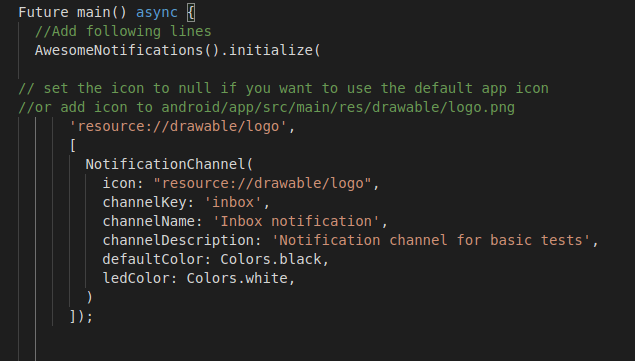
4. Inside main.dart add the following lines for initializing the plugin :

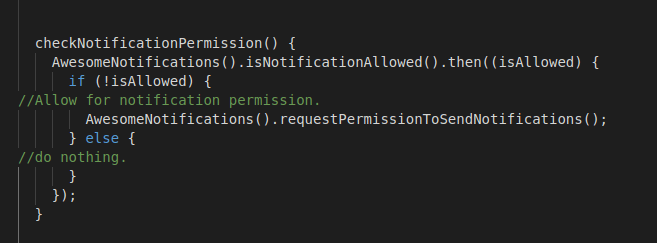
5. Request user to send push notifications and local notifications:

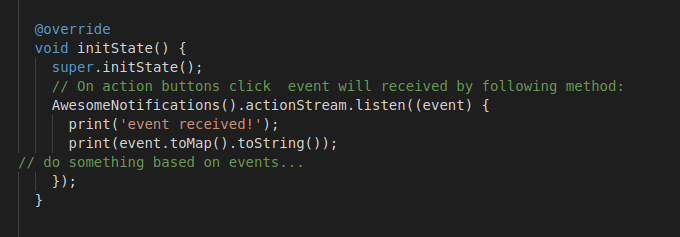
6. On your home page add actionStream to listen notifications actions:

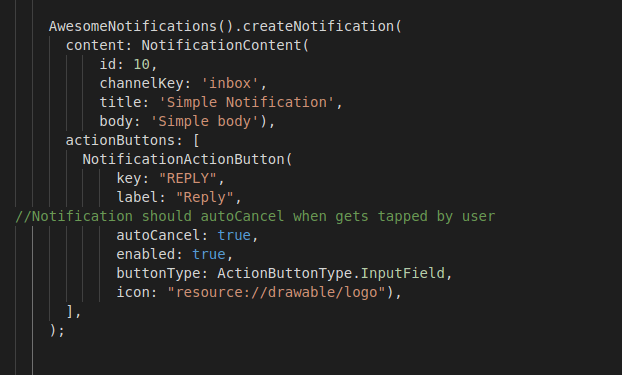
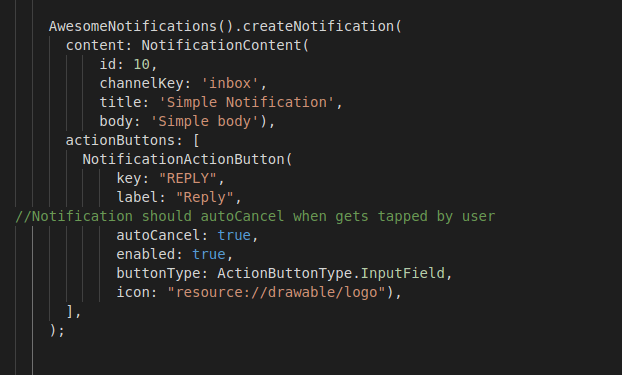
7. To create an Awesome Notification with action buttons add the following code:

//To create big picture notification you can add following lines inside create notification

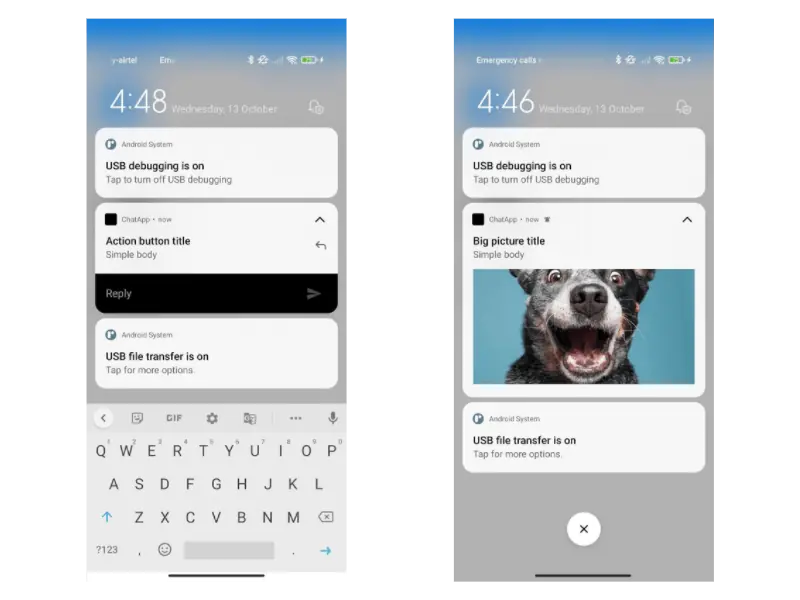
Here are Awesome Push Notifications Examples:

Challenges & Solutions of Awesome Push Notifications :
Challenges:
While using the app in background, notifications are sent successfully by firebase_messaging plugin but you’re not able to handle messages using the background message handler. You will get the following error:
MissingPluginException(No implementation found for method createNewNotification on channel awesome_notifications)
Solutions:
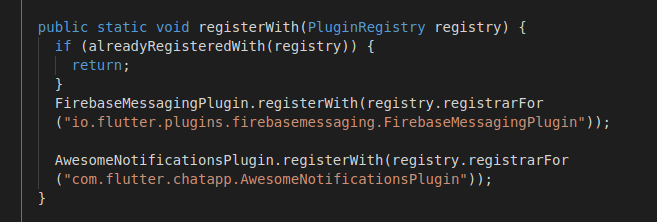
To handle Awesome Notification in background using firebase messaging, register Firebase Messaging Plugin and Awesome Notifications Plugin inside Plugin Registry inside My Application.java
//Inside register with method add following lines:

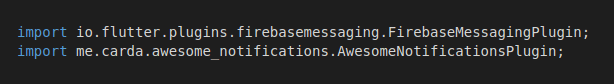
//Make sure to import:

Challenges:
Awesome Notifications is not working on android release mode with custom icon and sound.
Solutions:
You can achieve this in two ways:
1. Set shrink resources to false inside build.gradle file.
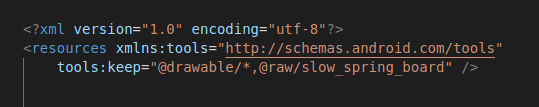
2. Inside android/app/src/main/res/raw/ create keep.xml and add following lines as per documentation:

Conclusion
Awesome notification plugin is extremely useful to create custom notifications in a flutter. It can be implemented very fast and without an internet connection. Users can schedule notifications repeatedly. It is a very powerful plugin to handle background events created by actions buttons and improve the user interface. If User is making social media apps or any productivity apps in flutter then they should use awesome notifications.
FAQs
Awesome notification is a cross platform plugin for displaying push notifications and messages sent through mobile app or server to user device to keep users informed.
Yes. Users can send push notifications by HTTP post request using firebase cloud messaging or any other services.
The big picture notification feature provides a better experience for users to identify content behind the notification and action buttons allowing users to send commands without bringing the application to the foreground.
Awesome notifications are not only used to customize push notifications but also create a stronger app experience. Here is the list of advantages:
– Target the specific users
– Enhance the user experience
– Increase traffic
– Drive conversions
– Easy to identify useful content





