How to Implement Firebase Dynamic Links in Flutter?

Introduction
Using Flutter Firebase Dynamic Links, users get the best experience for the platform they open dynamic links on.
These are the URLs through which we can directly guide the user to any page within Android and iOS applications by a single click.
If a user opens a dynamic link in the browser, they can be redirected to parallel content on your website.
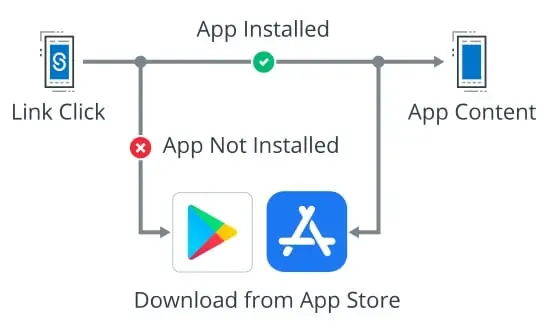
How does Flutter Firebase Dynamic Links Work?
Flutter Firebase Dynamic links work across applications installed on your platform.
If a user opens Firebase Dynamic Links on the Android/iOS platform and doesn’t have your app installed, the user can be redirected to Playstore or AppStore to install it and then, the app starts and the user can access it.

Tech Stack We’re using:
- Flutter
- Firebase
Tools We’re using:
- Visual Studio Code
- Android Studio
Why is it Important?
- Flutter Firebase Dynamic links can help you to create a journey for users to grow the installation ratio.
- These can help users to redirect to applications via a single click only.
- Flutter Firebase Dynamic Links encourage users to create new experience when offers or deals are sent via links.
- These are used by some famous apps.

Features of Flutter Firebase Dynamic Links
- Using Flutter Dynamic Links you can send users to specific sections of your application to show them important content.
- Flutter lets you create short URLs for dynamic links , it will be useful for Affiliate marketing, as it helps affiliates to promote their business marketing products and services.
- These links increase conversion for user to user sharing.
- It can also extend your application retention and conversion rate substantially.
Process to Implement Firebase Dynamic Links in Flutter
1. Add Plugin to your flutter project.
Inside pubspec.yaml add the following plugin under dependencies and run flutter pub get in the terminal.
dependencies:
firebase_dynamic_links: latest2. Configure and set up Firebase Project
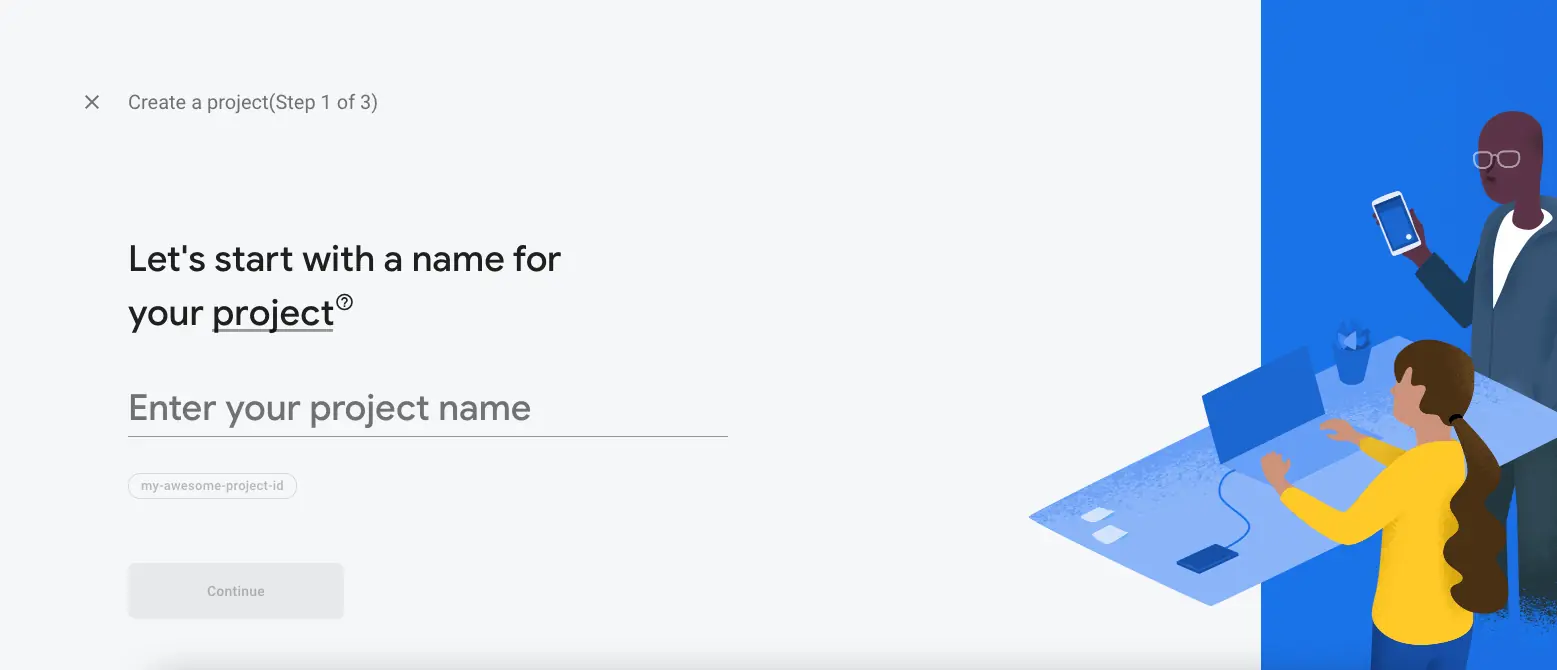
2.1 .Create new firebase project (https://console.firebase.google.com/)
Enter the Project name and click the “Continue” button.

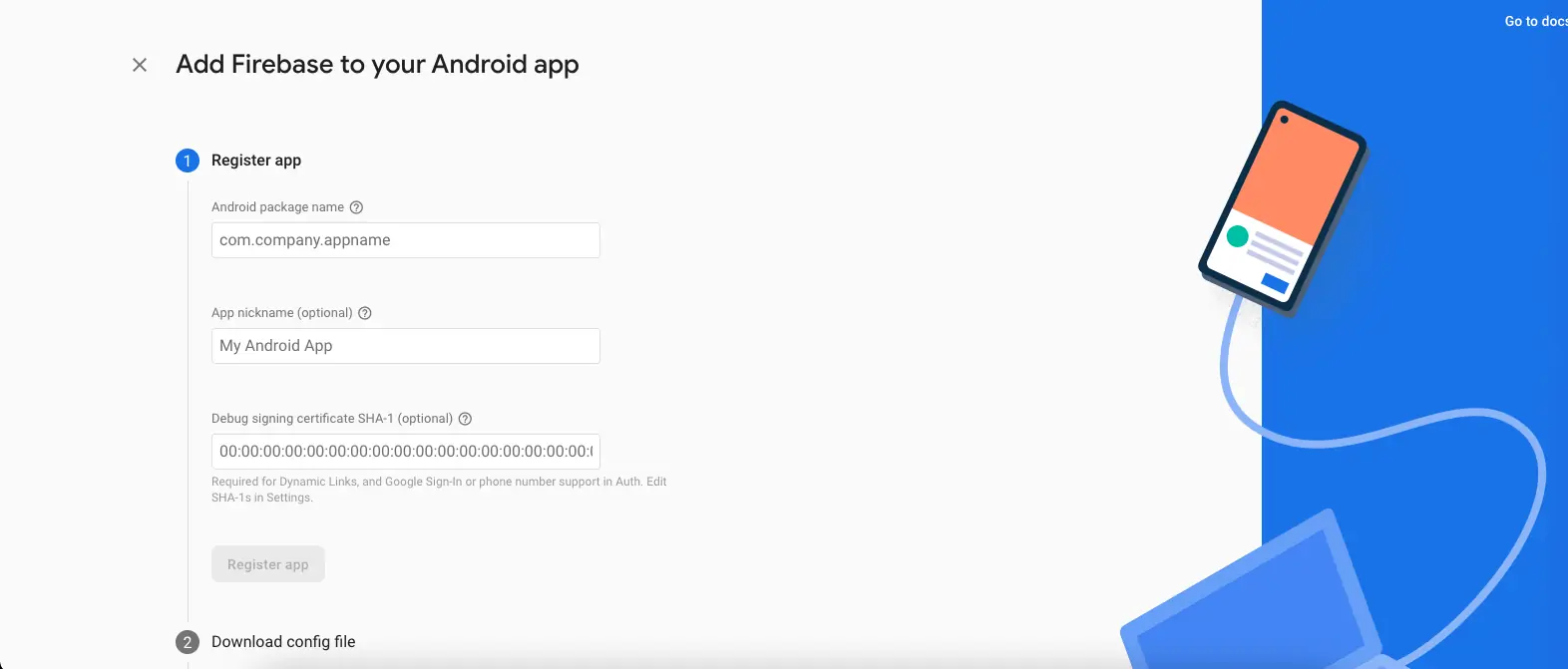
2.2 After successfully creating a Firebase Project, configure the android app.
Enter package name that can be found in you project/android/app/build.gradle

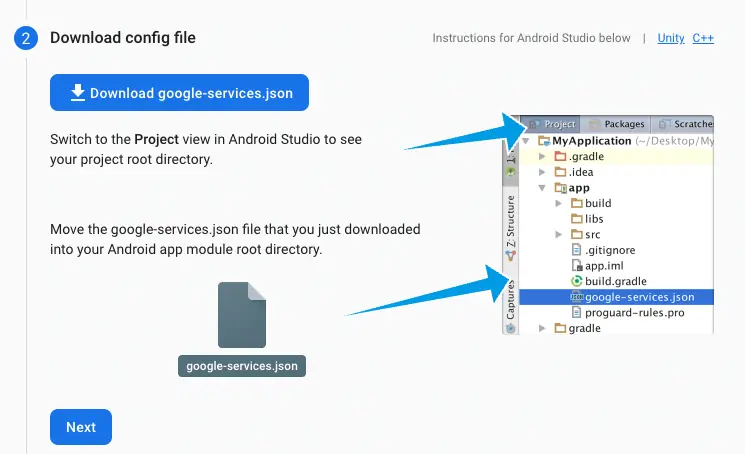
2.3 Setup google-services.json.
After successfully adding google-services.json inside android/app, add Firebase Sdk to build.gradle.

3. Setting up Dynamic Links and add domain:
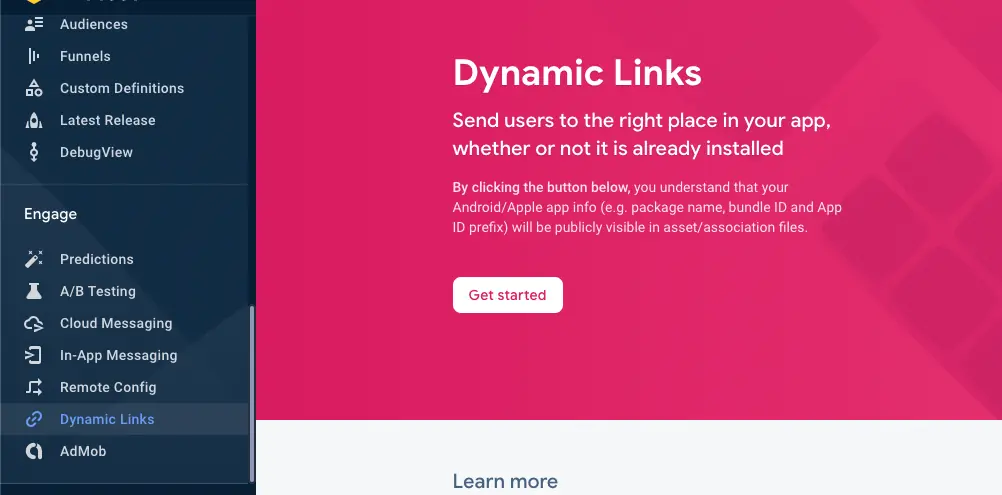
3.1 Select “Dynamic Links” from the console panel then click on “Get Started” button.

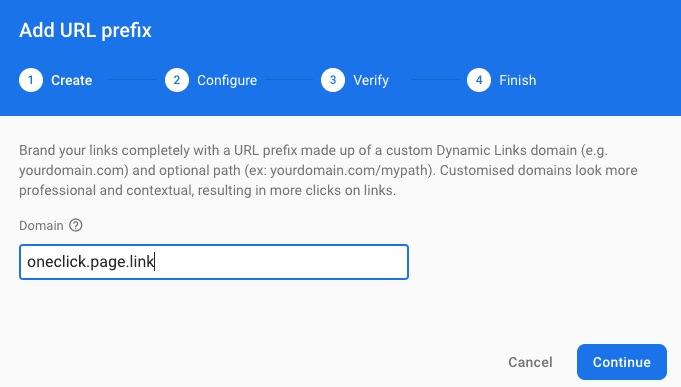
3.2 Add the URL prefix by entering the domain name.
Here firebase will automatically provide some domains. You can edit the domain as you like and click the “Continue” button.

4. Create New Dynamic Link :
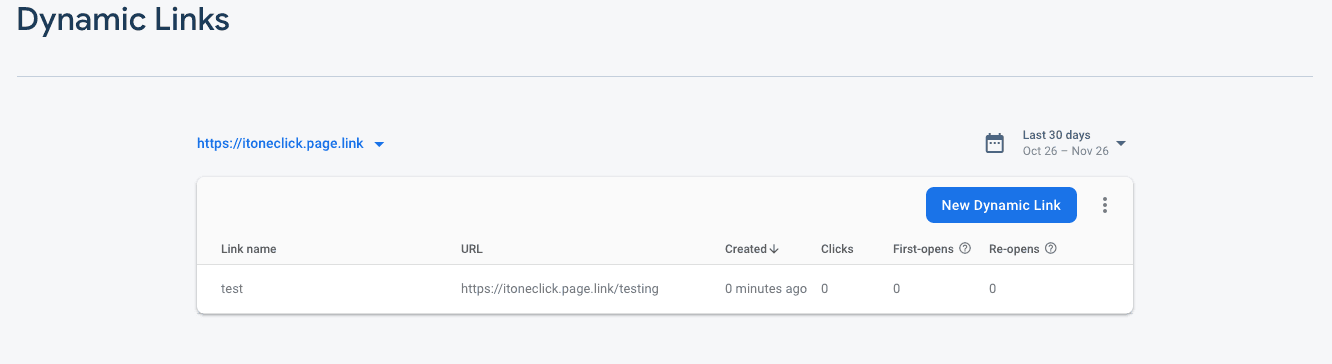
4.1 Click the “New Dynamic Link” button.

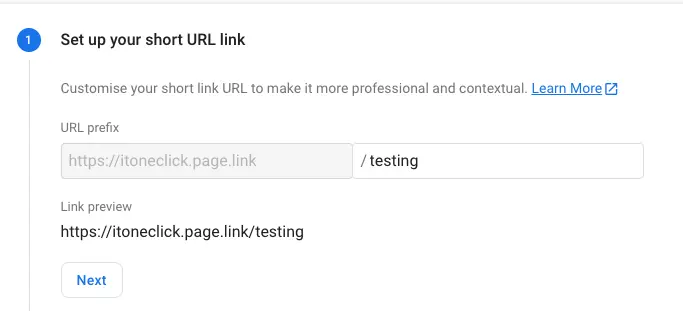
4.2 Setup URL prefix. Here firebase will automatically provide some name after the URL.
You can edit that or keep it as it is and click the “Next” button.

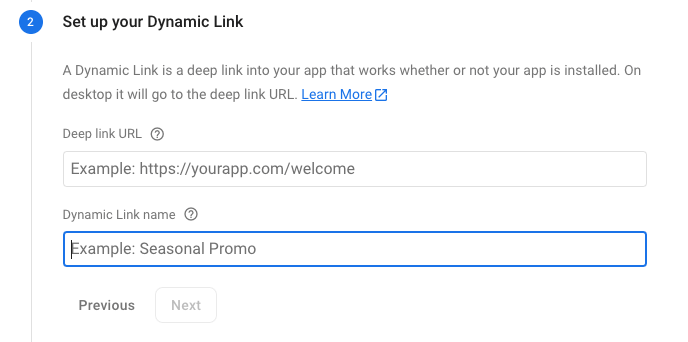
4.3 Set play store link inside ”Deep link Url” field for if a user has not installed the app.
Then the user will be redirected to the play store. Enter “Dynamic Link name”.

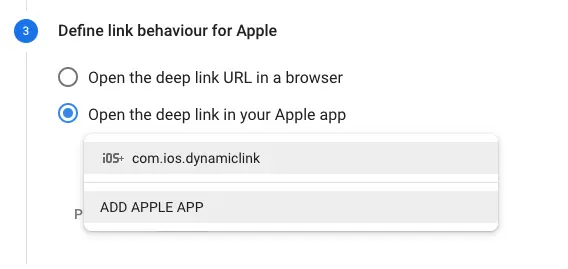
4.4 If you want to open a URL in a browser select the “Open the deep link URL in a browser” option.
If not, select another option.

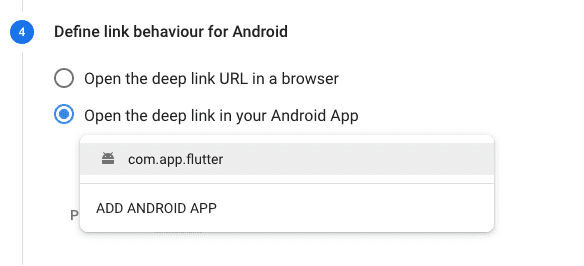
4.5. Android app setup:
Select “Open the deep link in your Android App” and click the Next button.

4.6 If you want to track a campaign with UTM parameters or Add social meta tags set up as per firebase documentation otherwise skip ”Campaign tracking, social tags and advanced options (optional)” and click “Create”.

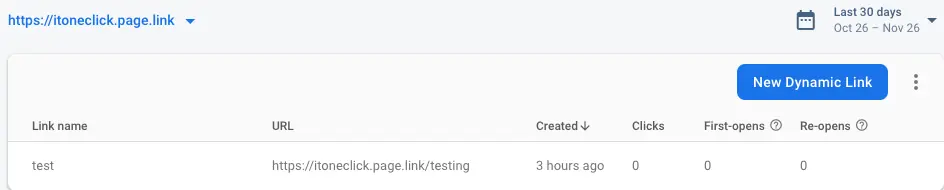
4.7. You will get the dynamic link “https://itoneclick.page.link/testing”.

5. Setup AndroidManifest.xml(Optional)
If you want to open app directly without being redirected to the browser, add the following lines of code inside android/app/src/main/AndroidManifest.xml
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Accepts URIs that begin with YOUR_SCHEME://YOUR_HOST -->
<data
android:scheme="https"
android:host="https://itoneclick.page.link" />
</intent-filter>6. Create a Dynamic Link Inside Your App Using the Following Lines:
To create a dynamic link we have to add title, image and itemId.
Here I have added “id = itemId” after the link to identify specific items while handling dynamic links.
Future createDynamicLink(
BuildContext context,
String title,
String image,
String itemId,
) async {
bool short = true;
final DynamicLinkParameters parameters = DynamicLinkParameters(
//add urlPrefix as per point 3.2
uriPrefix: 'https://itoneclick.page.link',
//add link as per point 4.7
link: Uri.parse('https://itoneclick.page.link/testing/?id=$itemId'),
androidParameters: AndroidParameters(
//android/app/build.gradle
packageName: 'android package name',
minimumVersion: 0,
),
socialMetaTagParameters:
SocialMetaTagParameters(title: title, imageUrl: Uri.parse(image)),
dynamicLinkParametersOptions: DynamicLinkParametersOptions(
shortDynamicLinkPathLength: ShortDynamicLinkPathLength.short,
),
iosParameters: IosParameters(
bundleId: 'ios bundleId',
minimumVersion: '0',
),
);
Uri url;
if (short) {
final ShortDynamicLink shortLink = await parameters.buildShortLink();
url = shortLink.shortUrl;
} else {
url = await parameters.buildUrl();
}
return url.toString();
}7. Handle Dynamic Link:
To receive a firebase dynamic link call, getInitiaLink().
getInitiaLink() will return the URL that opened the app, otherwise, it will return null.
If the dynamic link is not null you can use the navigator inside the following method.
Future<void> initDynamicLinks() async {
FirebaseDynamicLinks.instance.onLink(
onSuccess: (PendingDynamicLinkData dynamicLink) async {
final Uri deepLink = dynamicLink.link;
if (deepLink != null) {
//We have added id parameter while creating dynamic link
//It will help you to find specific item from list and
String id = deepLink.queryParameters['id'];
print(id);
}
}, onError: (OnLinkErrorException e) async {
print(e.message);
});
//To Handle pending dynamic links add following lines
final PendingDynamicLinkData data =
await FirebaseDynamicLinks.instance.getInitialLink();
final Uri deepLink = data?.link;
if (deepLink != null) {
String id = deepLink.queryParameters['id'];
print(id);
}
}So, here we end up with successful creation and handle firebase dynamic links using Flutter and Firebase.

Conclusion
At last, Flutter firebase dynamic links are of great importance for Android/iOS users. It can help you to improve the user experience with your application. It can let you use these dynamic links in your applications to read all of their benefits more amazingly.
FAQs:
1. What are Dynamic Links used for?
Dynamic links create a connection to send users to an application directly without redirecting any browser.
Using Flutter, firebase dynamic links are very useful to create a straight path between users and beneficial, productive content of the app.
2. What is the Firebase Dynamic Links Pricing?
Firebase dynamic links are free to use. Mobile app developers can deserve all the benefits and features of it without any cost.
3. Advantages of Firebase Dynamic Links in Mobile Apps.
Firebase dynamic links create productive, Straight and fascinating social and email campaigns in a more effective way.
Here is the list of advantages:
- Easy to identify useful content
- Enhance the user experience
- Increase app install process
- Drive conversions





