Implementing SEO in React.js: A Step-by-Step Guide

Ever felt the struggle of SEO and React? Or you are wondering how to implement SEO best practices? This guide covers everything you need to know to boost your ReactJS app’s ranking.
The more visibility your website gets, the higher the influx of traffic, leading to increased chances of converting leads. When it comes to the realm of SEO-friendly JavaScript libraries, React JS developers out as a top contender. Today, we aim to debunk the misconceptions that often label React as an unsuitable JavaScript library for optimal SEO performance.
In this piece, we’ll explain why you should opt for ReactJS, explore the hurdles of crafting an SEO in React.js, and highlight the best practices to overcome these challenges. But first, let’s take a moment to explore the concept of Single-Page Apps (SPAs) and explain why React.Js is the go-to choice for SPAs.

React JS for Single-Page Applications
A Single-Page Application (SPA) is a web application that loads a single HTML page for enhanced responsiveness. JavaScript APIs like XMLHttpRequest and Fetch update the content within the body of that single document when different content needs to be executed.
In contemporary website development, SPAs play a pivotal role due to their responsive nature and user-friendly navigation. However, transforming these SPAs into SEO-friendly entities poses a significant challenge. Yet, the task becomes more manageable with the aid of leading front-end JavaScript frameworks such as Angular, ReactJS, and Vue.
Among these widely used frameworks, our focus now shifts to React. Let’s kick off by exploring some compelling reasons to choose SEO in React.js.
Why Choose React for Your Website Development?
1. Code Stability
React JS ensures worry-free code stability. Code changes are confined to specific components, leaving the parent structure unchanged. This feature is a key reason for choosing React JS to pursue stable code.
2. Workable Development Toolset
Thanks to its developer toolkit, the coding process is simplified with React JS. This toolkit, available as a browser extension for Chrome and Firefox, streamlines development, saving developers considerable time.
3. Declarative Nature
React JS adopts a declarative approach to the Document Object Model (DOM). This allows the creation of interactive UIs and automatic DOM updates when altering component states. Interaction with the DOM becomes unnecessary, simplifying UI creation and debugging.
4. Accelerated Development
React JS empowers developers to utilize every aspect of their application on both the server and client sides. This dual capability reduces coding time, enabling different developers to work on individual aspects without disrupting the application’s logic.

What Challenges Do JavaScript Pages Face in Indexing?
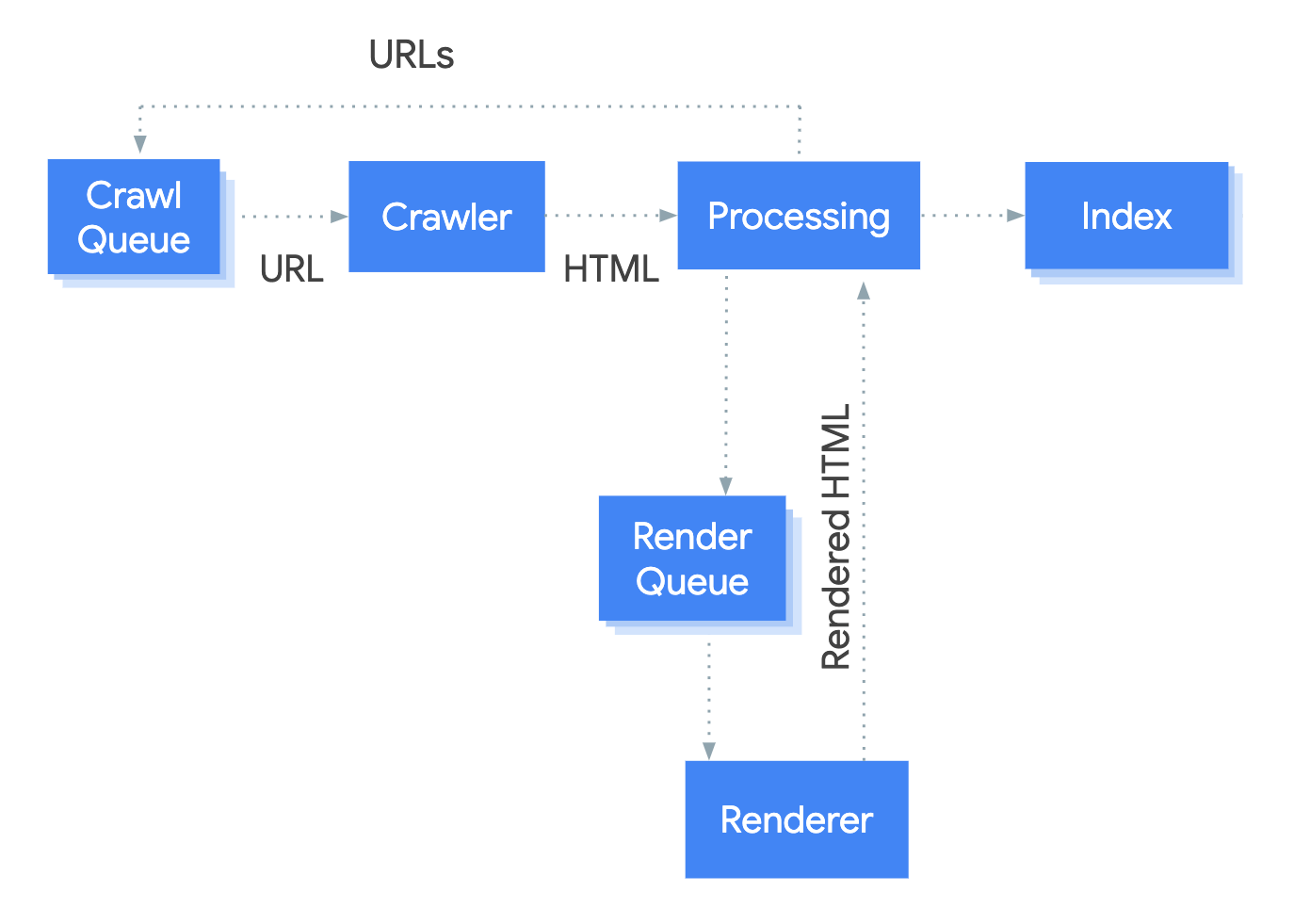
1. Complex Indexing Process
While Google bots swiftly scan HTML pages for indexing, the process becomes intricate with JavaScript pages. SEO in React.js The indexing of JavaScript pages involves a more time-consuming sequence of five steps than HTML page indexing, making it a challenging process.
2. Single-Page Application (SPA) Indexing Challenges
SPAs, designed to display one page at a time, pose challenges for SEO. Although SPAs offer faster, more responsive user experiences, they take time to reflect content for Google bots. If the bot encounters difficulty in crawling and doesn’t access the content promptly, it may perceive the page as empty, negatively impacting the site’s ranking.
3. JavaScript Coding Errors
Google bots crawl JavaScript and HTML web pages differently. Any coding error in JavaScript can halt the crawling process. The JavaScript parser is unforgiving of errors; even a minor mistake can lead to parsing interruptions, resulting in SyntaxError. A script with errors may render the content invisible to bots, causing Google to index it as a page without content.
Overcoming Challenges in Making React JS Websites SEO-Friendly
Achieving SEO-friendliness with React can be challenging but is crucial for optimal Google ranking. Before delving into best SEO in React.js practices, here are common hurdles:
1. Increased Loading Time
The parsing and loading of JavaScript in React may result in additional loading time. As JavaScript executes network calls for content, users might experience delays in accessing information. Longer wait times can adversely impact the website’s ranking by Google bots.
2. Sitemap Generation
Sitemaps are crucial in aiding search engines like Google to crawl websites efficiently. React lacks a built-in system for creating sitemaps. Although tools are available for generating sitemaps when using React Router for routing, the process can be time-consuming.
3. Dynamic Metadata Challenges
Single-page applications (SPAs) dynamically present information on a single page for users. However, the dynamic nature of SPAs poses challenges for SEO, particularly in updating metadata when crawlers click on SPA links. Google bots may consider such pages empty during crawling, impacting indexing. To address this, developers can create individual pages for Google bots, but this approach introduces challenges related to expenses and potential effects on ranking.

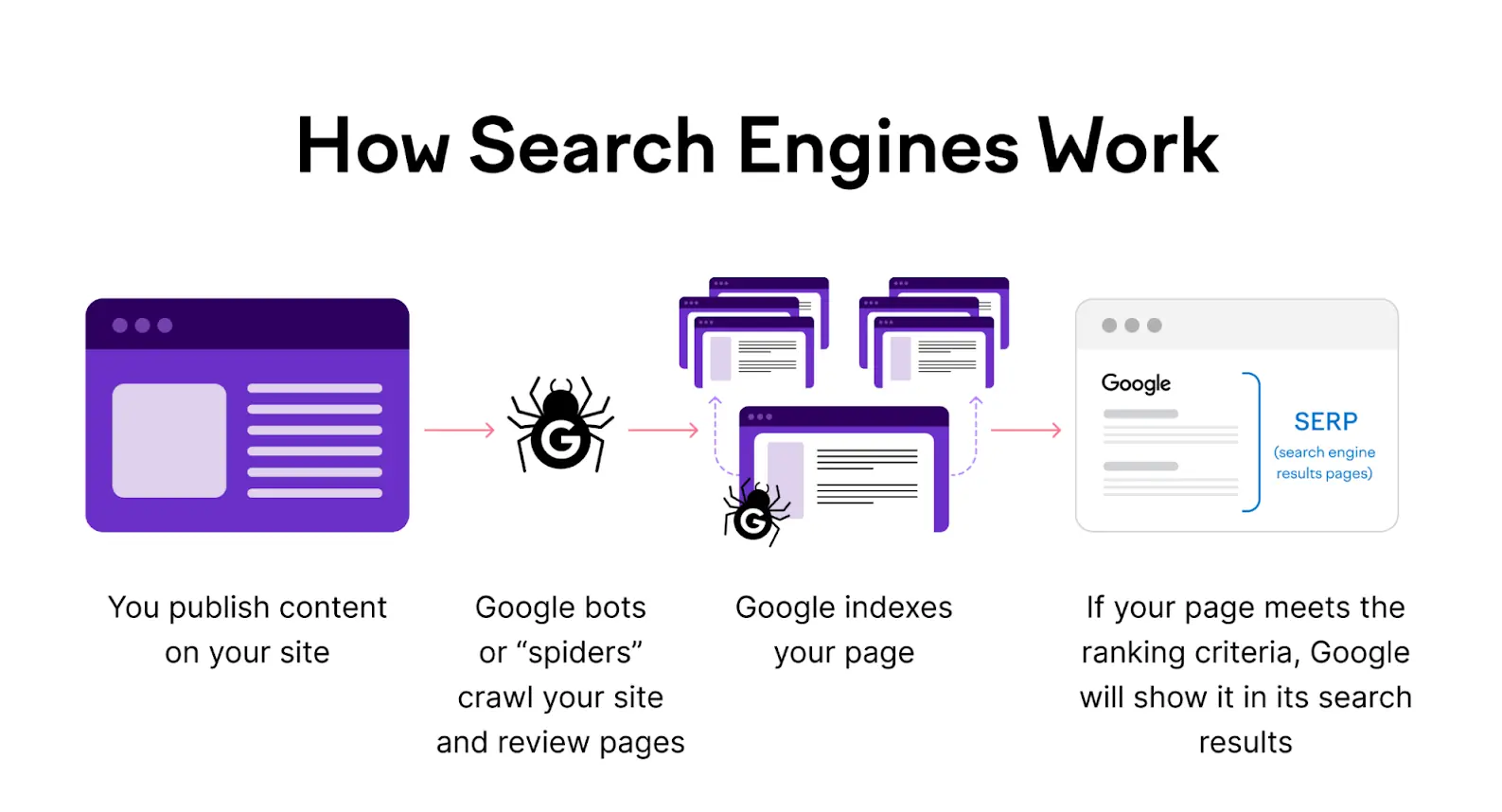
What is Search Engine Optimisation?
What is an SEO? SEO involves enhancing your website to boost its visibility on search engines like Google, Microsoft Bing, and others when individuals search for:
1. Products you offer.
2. Services you provide.
3. Information on subjects where you possess extensive expertise and/or experience.
Improved visibility in search results increases the likelihood of your pages being discovered and clicked on. Search engine optimization aims to attract website visitors who may become customers, clients, or a recurring audience.
Search Engine Optimization in React refers to optimizing React-based websites or applications to enhance their visibility and ranking on search engine results pages (SERPs).
Initially, integrating SEO with React faced challenges as search engines struggled with rendering JavaScript. Over time, both React and Google have evolved to streamline the process of crawling and rendering React webpages. Despite improvements, certain SEO issues specific to React persist.
Enhancing SEO for Your React Website
To connect with your target audience and boost your React JS and SEO, consider these two options:
1. Isomorphic React Apps
Isomorphic React applications are designed to function on both the server and client sides. With isomorphic JavaScript, a React JS application can fetch the rendered HTML file, typically rendered by the browser. This HTML file is executed for anyone searching for the specific app, including Google bots.
In client-side scripting, the application utilizes this HTML file to operate in the browser. Data is added using JavaScript, keeping the isomorphic app dynamic if needed.
Isomorphic applications ensure clients can operate the scripts even when JavaScript is inactive. When JavaScript is inactive, the server renders the code, allowing the browser to fetch meta tags, text, and CSS files.
Developing real-time isomorphic applications is a challenging and complex task. However, two frameworks, Gatsby and Next.js, streamline the process:
1. Gatsby: An open-source compiler for creating robust web applications. It generates a static website, creating HTML files stored in the cloud. However, it lacks server-side rendering.
2. Next.js: A React framework facilitating the creation of React applications. It supports automatic code splitting and hot code reloading, making it efficient for server-side rendering.
2. Pre-rendering: Boosting Visibility and Ranking
Pre-rendering emerges as a compelling option to elevate the visibility and ranking of your web applications. This technique involves providing cached static HTML versions of your website to pre-renderers, ensuring swift delivery when search bots or crawlers detect your web pages. When a user requests a page, the regular page loads, making the process seamless and efficient.
How Pre-rendering Works
- Pre-renderers identify when search bots are accessing your web pages.
- They offer cached static HTML versions of the website.
- User requests trigger the loading of the regular page.
Benefits of Pre-rendering
- Ease of Implementation: Pre-rendering is straightforward, requiring minimal codebase changes.
- Transformation of JavaScript to Static HTML: It dynamically transforms every JavaScript file into static HTML, optimizing performance.
- Minimal Codebase Adjustments: Developers can seamlessly integrate pre-rendering without significant changes to the existing codebase.
- Compatibility with Web Innovations: Pre-rendering aligns well with the latest web trends.
Drawbacks of Pre-rendering
- Cost Implications: Services associated with pre-rendering may come with a cost.
- Challenges with Dynamic Data: Not ideal for pages with frequently changing data.
- Time-Consuming for Extensive Websites: Implementation can be time-consuming for large websites with numerous pages.
- Page Update Process: Developing a pre-rendered page for content updates is necessary.
Choosing between server-side rendering and pre-rendering depends on your specific needs. Each option has its benefits and drawbacks, and your decision should align with the characteristics and goals of your project.
Implementing Effective Strategies for SEO-friendly React Websites
1. Selecting Between Static or Dynamic Web Applications
As highlighted earlier, Single-Page Applications (SPAs) often pose challenges for effective SEO crawling by Google. To address this, consider the advantages of static or dynamic web applications, leveraging server-side rendering to facilitate seamless crawling by Google bots.
The decision between static and dynamic web applications depends on the specific characteristics of your marketplace. Opting for a dynamic website is suitable when each page provides significant value to the user. Conversely, a static website would be preferred if your goal is to promote specific landing pages.
2. Optimizing URL Case for SEO
Regarding URLs, it’s crucial to note that Google bots treat pages with varying cases (e.g., /Invision and /invision) as distinct entities. This distinction arises due to differences in letter case.
To prevent such common pitfalls, it’s advisable to generate your URLs in lowercase consistently. This practice ensures uniformity, helping Google bots accurately index and interpret your website’s pages. By maintaining a standardized letter case, you enhance the overall SEO performance of your URLs.
3. Handling 404 Errors for Improved SEO
When dealing with pages containing errors or missing data, they typically trigger a 404 error code. To enhance the performance of your web app or website, it’s crucial to address these issues promptly.
Take proactive steps by setting up and updating files such as server.js and route.js. Doing so establishes a robust foundation to manage and optimize your web pages of SEO in React.js. Timely updates to these files contribute to increased traffic, ensuring a smoother user experience and positively impacting your overall SEO efforts.
4. Optimizing URL Structures for Google Crawling
While it may not be a critical concern, it’s advisable to avoid using hashed URLs due to how Google bots interpret them. Anything following the hash symbol (#) in URLs, such as in the examples below:
- https://domain.com/#/shop
- https://domain.com/#/about
- https://domain.com/#/contact
Google bots typically disregard content after the hash. To ensure effective crawling, consider simplifying your URLs, making them cleaner and more accessible for search engine bots. A straightforward URL like https://domain.com/ is generally sufficient for optimal crawling by Google.
5. Optimizing Link Elements for SEO
In single-page applications (SPAs) context, it’s crucial to use `<a href>` elements judiciously. A common mistake is employing `<div>` or `<button>` to modify the URL structure, which can hinder effective crawling by search engines, particularly Google bots.
Although this issue isn’t inherent to React, it pertains to how the library is utilized. Google bots rely on `<a href>` elements to identify and crawl URLs, contributing to the assessment of PageRank.
To enhance search engine visibility, it’s advisable to ensure that `<a href>` elements are appropriately utilized in your SPA, allowing Google bots to efficiently crawl and index the associated pages.

Top React Search Engine Optimization Tools
Discover the essential tools that streamline the SEO and development processes for React applications:
1. React Helmet
React Helmet is a powerful library that interacts seamlessly with Google bots and social media crawlers. It simplifies the addition of crucial meta tags to your React pages, providing valuable information to SEO in React.js enhance crawling and indexing.
2. React Router
The challenge in optimizing React web apps lies in React SPAs (Single Page Applications). While SPAs offer users a seamless experience, you can leverage the SPA model effectively by adhering to specific SEO guidelines and incorporating essential elements into your pages.
Conclusion
SEO in React.js websites might seem like a puzzle for many developers and tech enthusiasts. Crafting a React website to be SEO-friendly can be tricky and challenging. Yet, armed with smart practices and effective strategies to tackle these challenges, optimizing SEO in React.js becomes fascinating.
Fortunately, having a team of knowledgeable React developers by your side can alleviate the hassle. They can handle the technical issues, ensuring your website meets SEO standards and climbs higher in search engine rankings.
If the thought of your React JS website’s ranking is keeping you up at night, fret not. We’ve got you covered, ready to boost your website’s visibility and enhance its standing in search engine results.