How to Increase Page Speed of Web Application 2025

Page speed is one of the most critical factors that contribute to a website’s success. It not only determines the user experience but also impacts search engine optimization (SEO), conversion rates, and overall revenue. A slow-loading website can lead to increased bounce rates, reduced engagement, and decreased traffic. As a result, website owners must prioritize Increase Page Speed to enhance the overall performance of their web applications.

What is Page Speed?
Page speed, in its simplest form, relates to how quickly content loads when someone accesses a page on your website. Page speed, which should not be confused with the website speed, refers to how quickly a certain page loads.
The speed of a page can be influenced by many different things. Among the most significant are:
- How many images, videos, and other media files are contained on the page
- What themes and plugins are installed on your site
- Your site’s (and the specific page’s) coding and server-side scripts
These factors together affect the UX of your website and the speed at which your pages load.
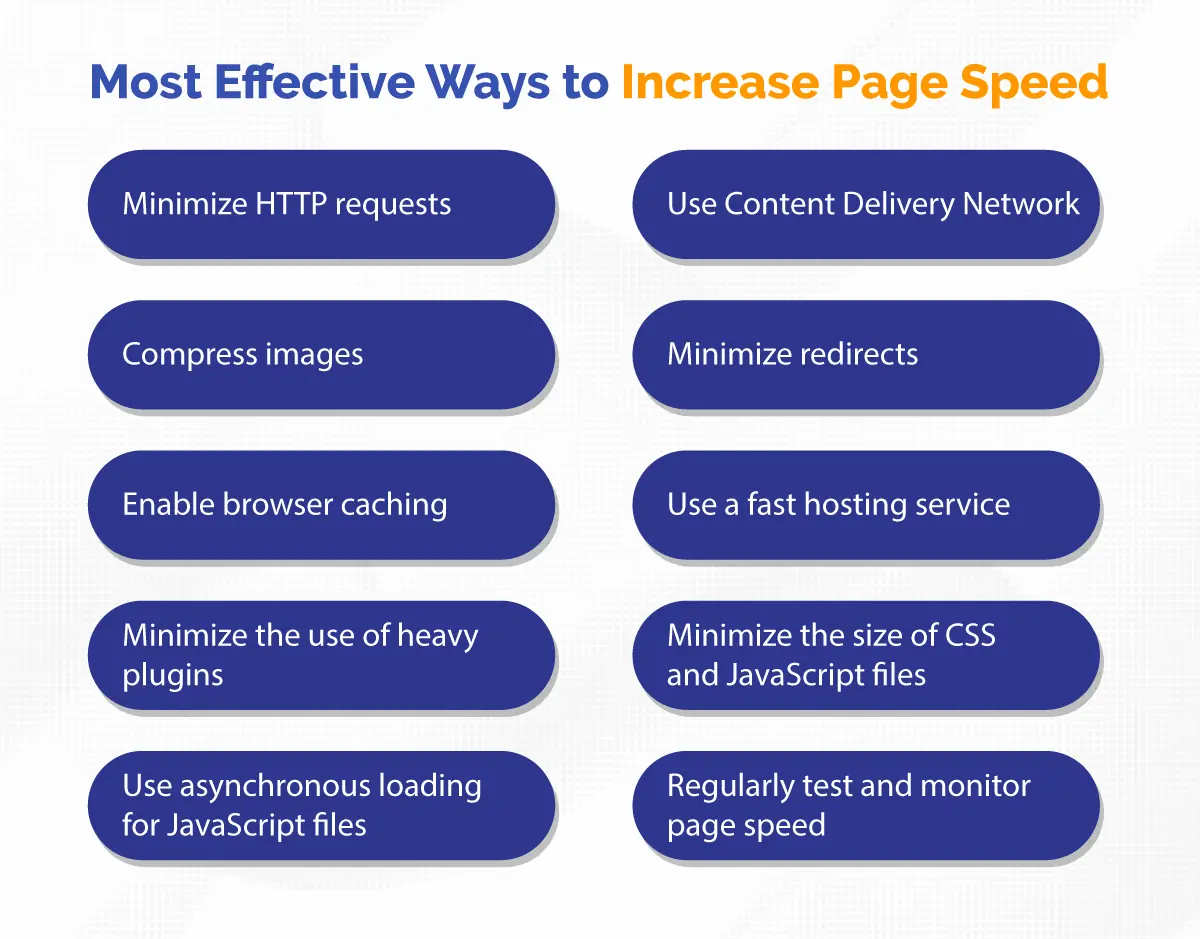
Most Effective Ways to Increase Page Speed

Minimize HTTP Requests
HTTP requests are the number of individual files that a browser needs to download to display a web page. Minimizing these requests can significantly reduce page load time and Increase Page Speed. To minimize HTTP requests, you can:
- Combine multiple CSS files into one
- Combine multiple JavaScript files into one
- Use CSS instead of images wherever possible
- Minimize the use of plugins and external scripts
Use Content Delivery Network (CDN)
A CDN is a network of servers that are dispersed globally and serve static files for websites. By using a CDN, you can distribute your website’s static content to various servers, thereby reducing the latency of data transfer and improving page load time.
Compress Images
Large images are one of the primary reasons for slow page speed. You can optimize images by compressing them to reduce their size without affecting quality. There are many tools available that can help you achieve this, such as TinyPNG, Kraken.io, and Compressor.io
Minimize Redirects
Redirects can slow down page load time by adding additional HTTP requests. You should minimize the use of redirects, especially chain redirects, which are multiple redirects that occur in succession.
Enable Browser Caching
Enabling browser caching allows your website’s content to be stored in a user’s browser, reducing the amount of data that needs to be downloaded for each subsequent visit. This can significantly improve page speed for returning visitors.
If your website is not optimized, it will cost you high on advertisements to get traffic and generate leads.
Use a Fast Hosting Service
The hosting service you choose can greatly impact page speed. Select a hosting service that offers fast servers, reliable uptime, and adequate resources to handle your website’s traffic.
Minimize the Use of Heavy Plugins
Plugins can add functionality to your website, but they can also slow down page speed by adding additional requests and processing time. You should minimize the use of heavy plugins and opt for lighter alternatives where possible.
Minimize the Size of CSS and JavaScript Files
Large CSS and JavaScript files can slow down page speed. You can minimize their size by minifying and compressing them. Minification involves removing unnecessary whitespace and comments, while compression involves reducing the size of the file using algorithms like Gzip.
Use Asynchronous Loading for JavaScript Files
JavaScript files can block the rendering of a web page, slowing down page load time. You can use asynchronous loading for JavaScript files, which allows them to load in the background without blocking the rendering of other elements on the page.
Regularly Test and Monitor Page Speed
Finally, it’s essential to regularly test and monitor your website’s page speed. You can use tools like GTmetrix, Pingdom, and Google PageSpeed Insights to measure page speed and identify areas for improvement.

Conclusion
In conclusion, page speed is a critical factor that can impact the success of a website. By following these best practices, you can significantly improve page speed and enhance the user experience, conversion rates, and overall performance of your web application.





