Laravel WebSocket | Pusher API Replacement

What is WebSocket?
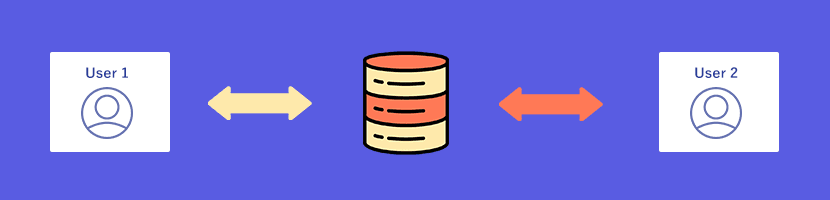
WebSocket connection is a continuous connection between a browser and the server.
It provides a bidirectional communication: the server can send messages to the browser and the browser– the client can respond back via an equivalent connection.
This differs from regular Ajax, which is single one-way communication: only the client can ask stuff from the server.
Why do we need WebSocket?
Because PHP itself does not support WebSocket, We need a layer of indirection to send “server” data to the “client”. In other words, real-time communication can be roughly divided into two steps:
- Laravel -> Indirect Layer
- Indirect Layer -> (via WebSocket) -> Client
It is built using ratchet PHP library
How does WebSocket Works?

When you start the start a Ratchet server that starts listing for connections
Features of WebSocket:
- Real-Time apps
- Chat application
- E-commerce application
- Videoconference applications
- Pusher Replacement
- Persistent connection
- Easy Customization options
- Debugging dashboard
- Integrated WebSocket and HTTP Server
Requirements:
- PHP >= 7.1.3
- Laravel >= 5.7
Guide -How to Install:
- Install Laravel WebSockets – composer require beyondcode/laravel-websockets
- Publish the migration file – php artisan vendor:publish –provider=”BeyondCode\LaravelWebSockets\WebSocketsServiceProvider” –tag=”migrations”
- Run the migrations- php artisan migrate
- Publish the WebSocket configuration file – php artisan vendor:publish –provider=”BeyondCode\LaravelWebSockets\WebSocketsServiceProvider” –tag=”config”
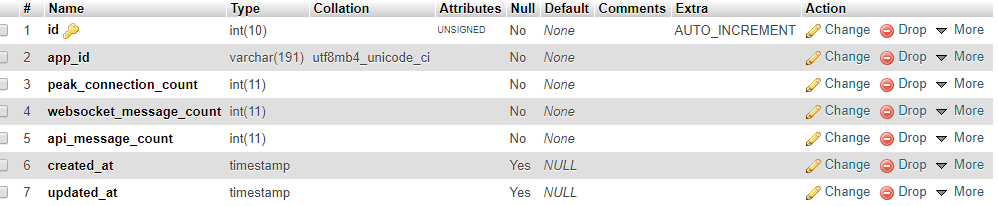
Database:

Table : websockets_statistics_entries
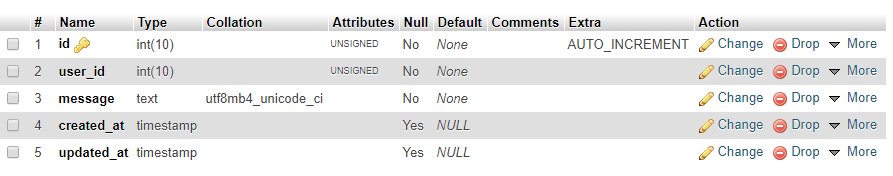
Table : Messages

Install the official Pusher PHP SDK
composer require pusher/pusher-php-server "~3.0"Change broadcast driver in .env file
BROADCAST_DRIVER=pusherIn the config/app.php file uncomment
App\Providers\BroadcastServiceProvider::class,Pusher Configuration
The package will use the pusher driver, but we don’t actually want to use Pusher. Therefore we add our own host and port configuration to ‘pusher‘ section in config/broadcasting.php
config/broadcasting.php
'pusher' => [
'driver' => 'pusher',
'key' => env('PUSHER_APP_KEY'),
'secret' => env('PUSHER_APP_SECRET'),
'app_id' => env('PUSHER_APP_ID'),
'options' => [
'cluster' => env('PUSHER_APP_CLUSTER'),
'encrypted' => true,
'host' => '127.0.0.1',
'port' => 6001,
'scheme' => 'http'
],
],Laravel WebSockets package comes with individual Pusher API implementation,
we need to notify Laravel to send the events to our own server.
Also Change in .env file beacuse we are not using pusher
- PUSHER_APP_ID=testapp
- PUSHER_APP_SECRET=websocketkey
- PUSHER_APP_SECRET=somethingsecret
Configuring WebSocket Apps
– config/websockets.php
'apps' => [
[
'id' => env('PUSHER_APP_ID'),
'name' => env('APP_NAME'),
'key' => env('PUSHER_APP_KEY'),
'secret' => env('PUSHER_APP_SECRET'),
'enable_client_messages' => true,
'enable_statistics' => true,
],
],you can host separately from your current Laravel application server
we can add mutiple application with one Laravel WebSocket server
Laravel Echo
npm install –save laravel-echo pusher-js
Uncommnet the laravel-echo configuration from Resources/js/bootstrap.js
wsHost and wsPort point them to your Laravel WebSocket server host and port.
/**
* Echo exposes an expressive API for subscribing to channels and listening
* for events that are broadcast by Laravel. Echo and event broadcasting
* allows your team to easily build robust real-time web applications.
*/
import Echo from 'laravel-echo'
window.Pusher = require('pusher-js');
window.Echo = new Echo({
broadcaster: 'pusher',
key: process.env.MIX_PUSHER_APP_KEY,
wsHost: window.location.hostname,
wsPort: 6001,
disableStats: true,
});Starting the WebSocket Server
php artisan websockets:serve
php artisan websockets:serve —port=3030
php artisan websockets:serve —host=127.0.0.1
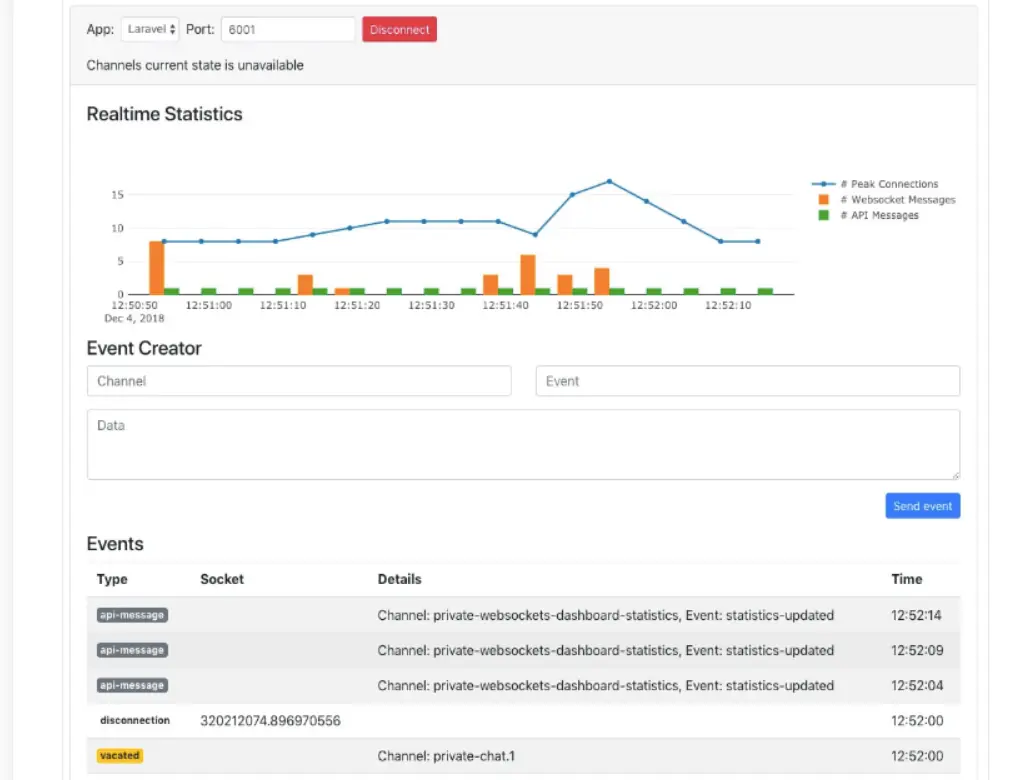
Dashboard
Websocket package dashboard is like pusher’s debug console dashboard. Default Root path of dashboard demo app is /laravel-websockets which is automatically accessible.

Statistics
This package comes with different statistic solutions. That will give you the current status of your WebSocket server.
- Realtime Statistics
- All Event Details
http://localhost:8000/laravel-websockets
The Laravel WebSockets package use a pusher key and app id but this package use own server to send and received request that’s why this called pusher replacement package.