12 Tips to Improve and Optimize Website Loading Speed

Website loading speed is a crucial factor for any business, particularly regarding user experience. If a website takes too long to load, users will feel frustrated and might leave the site without exploring further. On the other hand, if a website loads quickly, users are more likely to stay and explore the site’s content.
What Impact Does The Website Loading Speed Have on Visitors?
Website loading speed is crucial for your business, as it impacts search engine ranking as well as the visitor experience. In fact, Google penalizes websites which have slow-loading pages.
Instantly, as a business person, you should understand how important it is to have a streamlined website for customers. In fact, visitors are 2.3 times more likely to abandon a website that takes more than 3 seconds to load. Plus, the page loading speed has a direct impact on customer conversion rate too, as well as it impacts customers choosing to proceed towards the shopping cart page. abandonment percentage gets higher if the loading time is higher.
With the low satisfaction and poor experience of your customers on your site, the chances of them coming back or recommending your products or services go down significantly. However, if your website loads in less than 3 seconds, you will be able to improve customer satisfaction by 4.3%, which in turn will give you a competitive advantage.
What is a Website Loading Speed?
It refers to the time it takes your browser to load a webpage from the point you clicked on the link to when you can view the content. In other words, it’s how long a website takes for Web browsers across all devices and Internet connections to download and display a web page.
Compared with desktop or laptop computers, mobile internet users have a slower speed and so Web pages need less bandwidth for them to load properly. A slow loading speed will leave customers frustrated – especially if they are on any kind of data plan that restricts data usage. In addition, 75% of consumers start looking elsewhere if a site doesn’t load within three seconds.
The Web has become part of our daily lives as we now look online for almost everything. People rely on the internet to make informed purchasing decisions, connect with friends and family, to the bank and to pay bills, to locate local services and much more.
What Exactly should be the Website Loading Speed?
The average web page takes about seven seconds to load – a big improvement from a few years ago when the same page took up to 45 seconds. These days, it’s not uncommon for a site to have 1,000+ elements that need loading before your page even appears on the screen. A single page contains multiple resources, so the web page loading speed and resources and how long it takes to load all of them help determine your search engine rankings, making it crucial to keep the loading time as fast as possible.

Importance of Website Loading Speed Optimization
If you own a website, there’s a good chance you’ve thought about how important website loading speed is. But sometimes it can be difficult to know what steps to take to make your site run faster and more efficiently. This blog post covers the importance of website loading speed optimization, along with features that websites should have that will help them load faster. You’ll also learn about how each one of these features impacts the user experience and gives your users a better viewing experience.
In order to keep up-to-date with this topic in web development today, it’s important for website owners and developers alike to know about site speed optimization so that they can make necessary adjustments.
Put simply, the time it takes for a website to load is called page latency. Page latency is divided up into three main categories:
1) Initial Load Time:
The time it takes for your browser to open and download the HTML file from the server, which can range from one second for basic websites to multiple seconds for very large sites like Imgur.com or eBay.com
2) Browser Processing Time:
The time it takes your browser to render and interpret the HTML file before downloading all required scripts and images. This is the time it takes for your browser to load each individual page.
3) Render Time:
The time it takes to download data from the server and format it for display on the screen. This includes images, stylesheets, scripts and video files.
The most important criteria in determining whether a website is fast or slow is its latency from a point of view of a user’s device/browser/browser plugin. Sure, compression and caching techniques will reduce the amount of data that has to be transmitted through your network connection, but these techniques have a limited impact on speed if they aren’t combined with increased server resources.
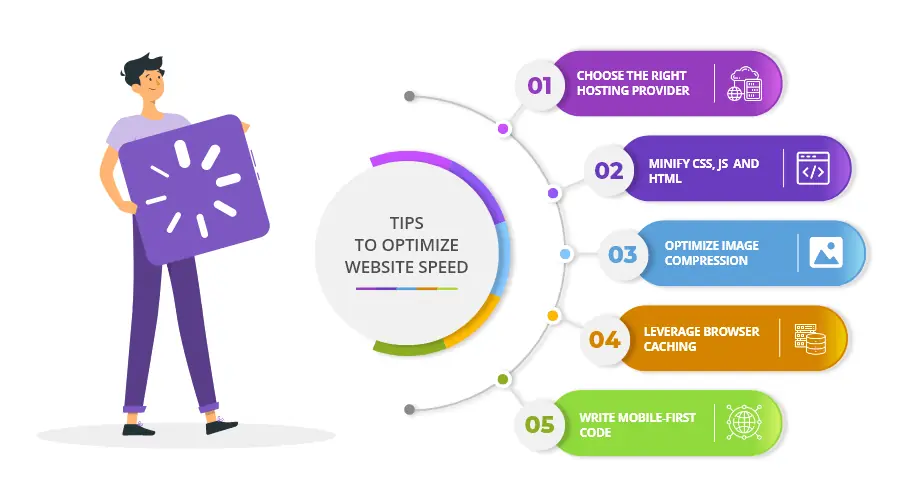
Tips to Improve and Optimize Website Loading Speed
We have shared some tips that are really helpful in optimizing your website for faster loading speed.
Website loading speed is crucial for conversion rate optimization. A fast loading website will get a better ranking in search engines and provide a better user experience.

1) Choose The Right Hosting Provider
Improve website loading speed by choosing the right hosting service plan. There are many factors to take into consideration when selecting your web hosting service, but don’t overlook the importance of your web host’s location! You should select a host with servers in close proximity to your targeted demographic.
According to research, the ideal place to host your site is the place which provides the best mix between price, speed, and availability.
We’ve examined data from over 300 of the world’s largest hosting providers to determine the fastest locations. You can see a full breakdown of our findings below:
The Hosting Performance measurement includes both the response time on the last mile (the infrastructure between your user’s computer and data center) as well as network latency (the amount of time it takes to send a request from their computer to its destination). Response times are measured using Synthetic Pageviews.
2) Optimize Image Compression
The website loading speed can be significantly improved by using a plugin that will compress images on your website. It has been proven that there is usually less than a 10% difference between high quality, large images and smaller-sized, compressed images, but why pay extra for what you don’t need? This way, you’ll have faster loading times too!
3) Minify CSS, JavaScript and HTML
We all know that the internet can be a slow place, but there are ways you can speed up your website load time. One such method is minifying whatever CSS, JavaScript, and HTML files you have on your site so they take less time to load.
Even if you’re not a web developer, you’ll still find this article helpful because it’ll get your site up and running faster.
Minification is an easy process that anyone can do. All you need is the Apache, PHP and MySQL modules for your web server (Apache probably uses the mod_expires module) and some time to work on your computer. Minifying CSS will help speed up your website slightly, but there aren’t any concrete numbers on how much faster a site runs with minified CSS.
You might not think that CSS or JS files being added take very long for web browsers to open, but it does add up over time. Over 2 hours of loading will cause about 20% slower load times for a website. Minify those files today and see how much faster your website loads tomorrow!
Minifying CSS will take the actual CSS and make it as small as possible so that it loads faster. Minifying CSS is straightforward, but make sure you are doing it right because some minifiers will create unneeded code that isn’t actually needed. HTML minification is similar to CSS Minification and JS minification, so if you know how to do one, then you should be able to do them all.
4) Leverage Browser Caching
Caching is the process of storing data on a computer or other electronic device for later retrieval. Web browsers cache data, which users access much more frequently than they access the internet. When you visit www.example.com for the first time, your web browser downloads all the files needed to display that website (HTML, CSS, JS, etc.).
Next time you visit www.example.com, your web browser will load faster because it detects that it has already downloaded all those files before and can display them to you directly from its cache without needing to load them over the internet again.
5) Use a Content Distribution Network (CDN)
You may have seen those videos on YouTube where you can literally watch as a website loads. Sometimes they load really quickly and other times it takes hours for the page to appear on your screen. There are many factors that affect how fast a site starts loading, but one of the biggest things – and one that is often overlooked – is the use of a CDN.
So, what is a CDN?
A content distribution network, or CDN, helps distribute your content to visitors in different geographic locations around the world. Doing this helps speed up the loading of your pages so that your users can access them faster. So if you have a site with lots of photos on it and you’re in New York City, they may load faster to people that are in London since the London servers are closer to where your visitors are.
Most websites don’t have millions of users but they often go through thousands per day and they all need their content delivered quickly. Although there are ways to speed up your site by optimizing it for mobile devices , there’s no way to make every user’s experience be super fast.
CDNs work really well for those types of situations. They’re geographically dispersed, so not all your users will be accessing the same server. You also don’t have to go through all the trouble of purchasing and setting up additional servers to make this happen.
CDNs can provide faster loading times by caching static content on servers around the world. When a visitor first visits your site, the first thing a CDN does is try to see if a copy of a file already exists on its servers. If it’s not there, then it gets passed onto one of your web servers and then back to the visitor again. This process is called “pulling”.
6) Write Mobile-First Code
The web is primarily used on mobile phones now. For this reason, it’s important to make sure your website loads quickly onto a phone.
Some tips for writing mobile-first code are:
- Use CSS to style text instead of embedding fonts because it reduces the file size by 30%.
- Minimize how many styles are applied to each element because too much can load the browser with unnecessary work.
- Beware of miscellaneous features that don’t work or take too long on a smaller screen like parallax scrolling, which you should use sparingly.
- Build each component of your site to suit a smaller screen and improve how it communicates with other elements on the page.
- If using Javascript to implement a mobile-friendly design, use feature sniffing instead of browser sniffing because it improves how quickly your site loads.
7) Implement Gzip Compression
Gzip is a computer program used to compress data. Gzip compression will improve the load time of your site by reducing file sizes and speeding up delivery. In this post, we’ll show you how to implement gzip compression on your website, as well as what it does and why it’s beneficial for both developers and visitors.
(A) What is Gzip Compression?
Gzip is a computer program used to compress data before transmitting it across the internet or an intranet. The purpose is to reduce the amount of data that is transferred from a server to a client. In other words, it helps to reduce the load time for any website or webpage that uses it.
(B) Benefits of Gzip Compression
Gzip compression benefits your website by reducing file sizes and speeding up delivery. It also eliminates the need for a person to download a large amount of data all at once. When a page is loaded, it’ll only include the data needed to display your content. This will save on bandwidth and increase user experience.
8) Reduce the Number of Plugins
The problem with plugins is that they’re often poorly coded or too heavy on resources. Either way, they can cause your site to slow down considerably with only a few added extensions! Luckily, there are some simple ways you can mitigate the effects of plugins on your website’s loading time.
We’ve also come up with some tips for reducing the number of plugins without losing valuable functionality.
1. Use a Caching Plugin
This is the easiest way to mitigate the effects of plugins on your website’s loading time. A good caching plugin, such as WP Super Cache or W3 Total Cache, will automatically optimize both static and dynamic content for faster delivery to your site visitors.
2. Don’t use ‘fat’ Plugins
Many plugins are developed with only one end user in mind: the developer. Such developers tend to be very familiar with their code and usually don’t bother keeping things light if they can help it. Unfortunately, this means that many plugins are very heavy on resources and can slow down a website dramatically.
The best way to save resources is to use plugins in moderation. However, if you do need a plugin that’s relatively lightweight, there are some guidelines you should follow:
Avoid the word ‘plugin’, as it may tempt you to use a more extensive version of the plugin. Instead, choose something with an attractive and clear name like ‘widget’, ‘badge’ or even just ‘icon’. If possible, choose a plugin based on a popular icon or font rather than your own original creation. Use a lightweight CSS/JS framework instead of using your own code as much as possible.
9) Use a Good Theme
Those who use themes on their website might notice a huge difference in loading speed! A good theme can improve your website’s loading speed by 10x in some cases.
So, how is it possible?
One of the reasons lies in the fact that some themes have high-quality web graphics. The graphics are optimized for all types of browsers, and they come in the smallest size possible. This results in smaller load time and less bandwidth usage (which means your website will consume fewer resources). Also, you can include up to 4 different graphic formats per graphic – jpg/jpeg, png, gif and WebP. See more about it here. As a result, you will get a faster-loading speed and a better user experience.
Another benefit is that your website can look more professional! Modern themes come with more options for customization. The website can look more eye-catching and appealing, which results in better browsing experience and longer visit duration.
There are also other benefits you may want to consider:
1. Mobile Compatibility
Some themes are fully compatible with mobile devices, while some have a mobile responsive design – they adjust to the device they are being viewed on. This is a huge advantage because mobile web surfing has become extremely popular these days.
Some themes come with special designs for mobile devices, and this is great because many smaller screen devices tend to have slower performance when using regular themes. But not all themes offer this feature as standard, so it’s better if you buy a theme that has a special website design for mobile devices.
2. Security
Many themes come with a built-in security feature known as “robots.txt”. It’s a text file that allows you to control what search engine robots can see on your websites. It keeps them from indexing some of the pages, which means those pages will be invisible for search engines (and for people who copied website content). Here is more about it .
3. Better Sales
A better design and better user experience will mean more sales, so if you run an eCommerce website, then it’s worth considering getting a better theme. This can increase the click-through rate by 40%! See more about it here.
4. Ease of Use
A good theme should be easy to install and use.
10) Clean Up Your Database
Have you ever heard the saying “garbage in, garbage out”? It means that your machine doesn’t do well if it’s not fed good data. Content managers should take heed of this saying and clean up their database tables; the key to improving website loading speed is emptying your database when not required and keeping only relevant information. Here are some of my favorite tips for doing just that.
A. Delete Unused Tables:
You know those expensive databases that you keep around because they hold a lot of data? Delete them and replace them with cheaper databases when you no longer need them. You’ll save a lot of space and time, too.
B. Optimize MySQL Syntax:
When you create a database table, use the correct syntax. The correct syntax for creating a user table is: CREATE TABLE user ( id INT NOT NULL AUTO_INCREMENT PRIMARY KEY, username VARCHAR(25), password VARCHAR(25), last_login DATE ) If you created it this way, several elements would have been left out, including the primary key that defines which rows are unique and which are not.
C. Optimize SQL Commands:
Don’t use index-based queries in order to make your SQL faster to run. Index-based queries can lead to bad performance because they have to run on a table that contains thousands of records.
D. Delete Unused Indexes:
Indexes are used by the optimizer to speed up certain queries. However, if you no longer use the index, delete it. You’ll never need it again and it will save you space.
E. Delete MyISAM Tables:
The default tables are MyISAM tables, so if you don’t use them anymore and maintain them only for historical purposes, leave them alone! You should store your backups in different tables (e.g., external tables), and re-create the MyISAM backup regularly with no backup or mysqldump.
11) Fix All Broken Links
Every website has broken links, but what you might not know is that having a lot of them on your website can actually slow it down. The more links you have and the more of them that are broken, the slower your site will load. Not only does this mean that visitors to your site will get frustrated and leave because it takes too long to load, but search engines also place a heavier weight on websites with faster loading times when ranking pages in their index.
12) Add Expires Headers
Implementing an Expires header is a solution for reducing bandwidth usage on a web server and improving page load times for users with slow connections or limited data plans. The header indicates to a web server that the content of a given response (HTML, CSS, JavaScript, or Images) is intended for a limited period of time. In general, websites should use an expires header when:
- Server software must be running to support the web page
- It must be possible to retrieve the page without getting errors and the server cannot continue serving content for valid requests after the expiry
- The page is not cacheable and expires on its own without being refreshed by users
- The page contains dynamic elements that will change over time
- The page’s contents are a result of database queries or other actions that are independent of human access (discussed below) The contents are static in nature.

In general, if a page has no features that require server support, static images and CSS can be cached. If a page contains only static content that does not change over time and does not rely on human interaction the page can be cached for an extended period of time. In this case, a longer caching expiration date is better.
On the other hand, if a page has dynamically changed the content or requires server support (such as web applications such as flash games) but cannot continue serving content for valid requests after expiry, then it is best to use an expires header with a short duration of time.
Conclusion
If you wish to, you can experiment with the methods mentioned above to increase your website loading speed. Remember to test the speed of your website before and after you follow these recommended practices. You’ll be amazed at how much these improve the performance of your website.
That concludes our topic! We hope that this blog has taught you how to increase the speed and performance of your website.