NodeJS
How to Bypass Ngrok Browser Warning in React, Node, Swagger and any application
Why we use ngrok
Ngrok is used to expose a local server to the internet by creating a secure tunnel, allowing external access to locally hosted applications for testing, development, or webhooks. It simplifies sharing your local environment without configuring firewalls or public IPs.
Problem
All the APIs in Ngrok are limited once a user is not a premium account holder and the features that are closed include custom domains, reserved sub domains and other advanced tunneling. A specific link allows limited functionality as compared to a free account that could work for a general purpose excluding specific uses that needs the premium features of the platform.
For Example
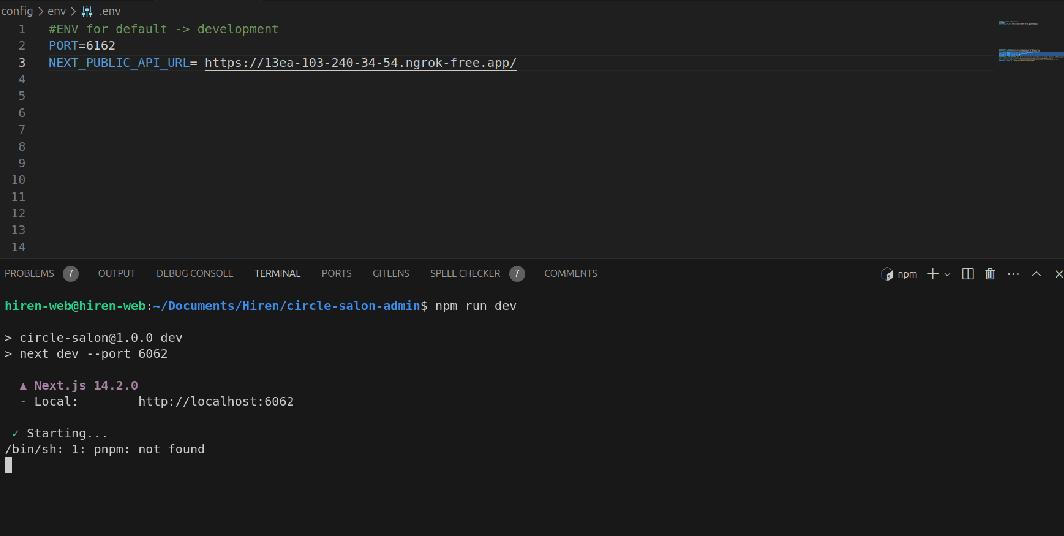
Using the Ngrok endpoint in React.js.

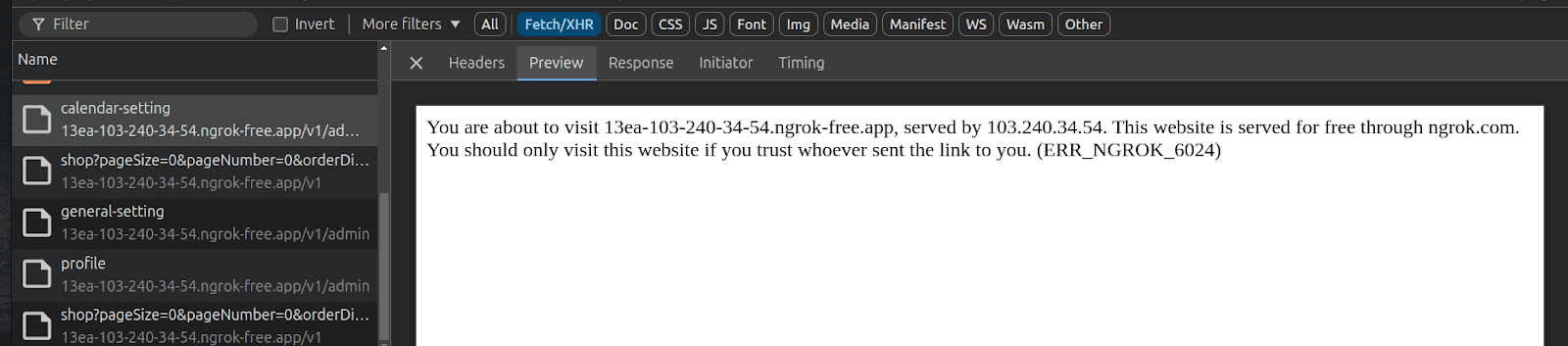
Facing issues with Ngrok endpoint

Solution
The solution will work on all platforms; we need to set this in the header.
ngrok-skip-browser-warning:true
For Example In React.Js
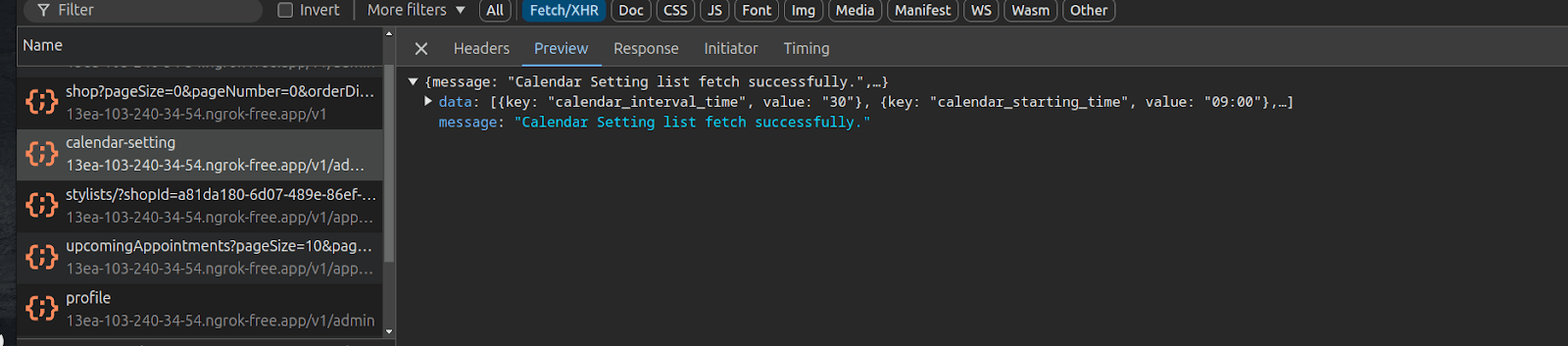
export const AxiosInstance = axios.create({ baseURL: process.env.NEXT_PUBLIC_BACKEND_URL, timeout: 20000, headers: { accept: '*/*', language: 'en', 'ngrok-skip-browser-warning': true, timezone: Intl.DateTimeFormat().resolvedOptions().timeZone, },}); Output

Additional Tips
To use this solution in for Swagger with Node.Js
SwaggerModule.setup("api", app, document, {
swaggerOptions: {
requestInterceptor: (req) => {
req.headers['ngrok-skip-browser-warning'] = true; // Set the default value for the custom header
return req;
},
},
}); Ready to transform your business with our technology solution? Contact Us today to Leverage Our NodeJS Expertise.


Contact Us