Introduction
Props drilling in React is a pattern where data is passed from a parent component to a deeply nested child component through a series of intermediary components. This happens when a component several levels deep in the hierarchy needs data or functions from its parent or ancestor, so each level of the hierarchy has to "drill" down the props to the target component. This process can lead to a lot of extra work if a prop is passed down through components that don’t need it themselves but simply forward it to their children.
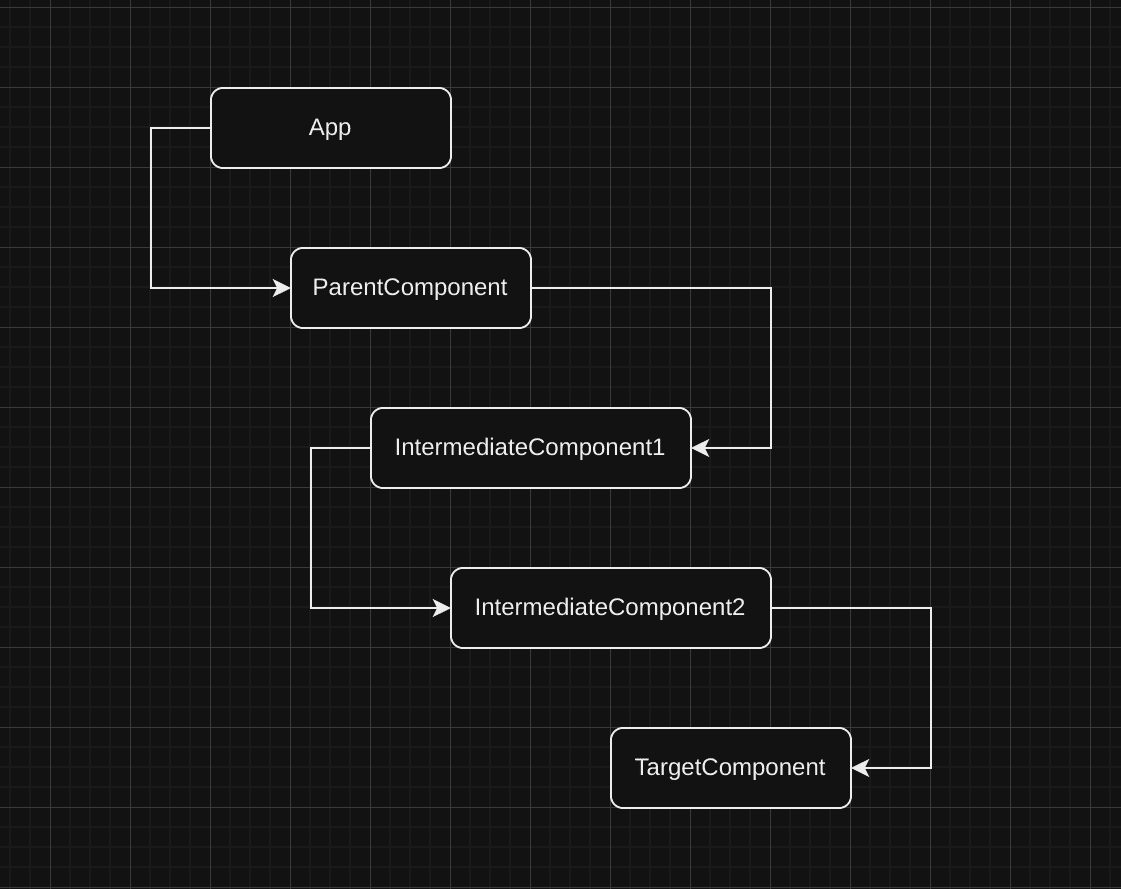
Suppose you have app structure like this :

If App has a piece of state or function that TargetComponent needs, but there are intermediate components between them (ParentComponent , IntermediateComponent1 , and IntermediateComponent2), then each of these intermediate components would have to pass the prop down, even though they don’t use it directly.
For Example:
function App() { const [data, setData] = useState("Hello from App"); return <ParentComponent data={data} />;}function ParentComponent({ data }) { return <IntermediateComponent1 data={data} />;}function IntermediateComponent1({ data }) { return <IntermediateComponent2 data={data} />;}function IntermediateComponent2({ data }) { return <TargetComponent data={data} />;}function TargetComponent({ data }) { return <div>{data}</div>;}
In this setup, each component in the chain has to receive data as a prop and pass it to the next one. This can become unmanageable as your component tree grows and more props need to be passed down. It also makes components less reusable since they’re coupled with specific data or functions they have to pass down, even if they don’t use them.
Downsides of Props Drilling
Code readability: It makes the code harder to follow, as you have to trace props through multiple components.
Component coupling: Intermediate components are unnecessarily coupled to the data, even if they don’t use it directly.
Testing and maintenance: It increases the effort needed to test and maintain components because you need to check prop paths at multiple levels.
Scalability: As the component structure becomes more complex, the more unmanageable prop drilling becomes.
Solution
- Use Context API React’s Context API allows you to create a context, a kind of global state, where data can be shared across components without passing props manually at each level. You define a context at a high level and wrap components needing access to the data in a Provider, making the data available to any nested child component.
- Use State management libraries Libraries like Redux, Zustand, or Jotai provide global state management that bypasses prop drilling by centralizing state outside of components and allowing any component to access it directly.
Ready to transform your business with our technology solutions? Contact Us today to Leverage Our ReactJS Expertise.
