ReactJS
Understanding JavaScript Event Loop and Concurrency for Better Performance
Introduction
Despite being single threaded, JavaScript is capable of handling asynchronous operations. The Event Loop is the mechanism that makes this work. We'll go into much more depth on the Event Loop and JavaScript's concurrency management.

Because of its event loop based concurrency model, JavaScript can operate asynchronously even when it is only using one thread. It means that it can manage several jobs concurrently without waiting for one to be completed before beginning another.
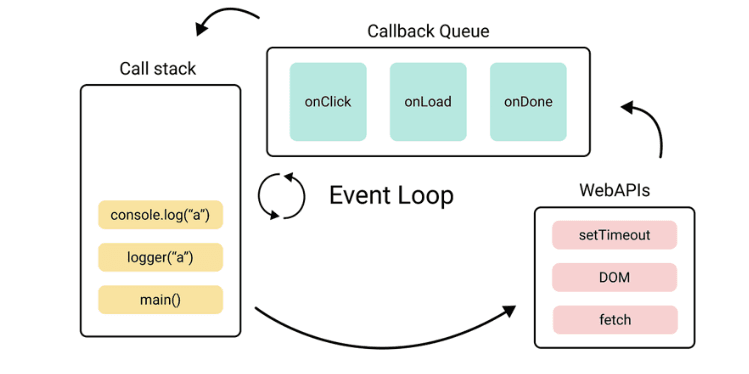
Call Stack
Two elements of different types will produce different trees.
The developer can hint at which child elements may be stable across different renders with a key attribute.
This is just a very brief overview of these concepts. For now, let's just keep in mind the second assumption used for React's diffing algorithm and proceed further.
React uses key attributes to track the changes in the list.
Issues When Using Index as Key
Because of its event loop-based concurrency paradigm, JavaScript can operate asynchronously even when it is only using one thread. It suggests that it can manage several jobs concurrently without waiting for one to be completed before beginning another.
Web APIs
JavaScript in browsers provides Web APIs for handling tasks like setTimeout, fetch and DOM events. These APIs run in the background and, when tasks are completed, their callbacks are added to the Callback Queue.
Callback Queue
Asynchronous callbacks from Web APIs wait to be executed in the Callback Queue, sometimes referred to as the Task Queue.
The Event Loop selects the first job from the Callback Queue and places it on the call stack for execution when the call stack is empty.
Event Loop
The Callback Queue and call stack are monitored by the Event Loop, which functions similarly to a manager. This is how it operates:
The Event Loop looks at the call stack to see if it’s empty.
If the stack is empty, it takes the first task from the Callback Queue and puts it on the stack.
The task runs and is then removed from the stack.
This process repeats.
Microtasks and Macrotasks
Tasks in JavaScript are divided into two categories: macrotasks and microtasks.
- Macrotasks: These include setTimeout, setInterval and I/O operations. They are placed in the Callback Queue.
- Microtasks: These include Promise callbacks and MutationObserver. They are placed in the Microtask Queue.
Microtasks have a higher priority than macrotasks. They are executed right after the current task completes, before any macrotasks.
console.log('Start');setTimeout(() => { console.log('setTimeout');}, 0);
Promise.resolve().then(() => { console.log('Promise');}).then(() => { console.log('Another Promise');});console.log('End');
Step-by-Step Execution
- console.log('Start') is added to the stack and runs immediately, logging "Start".
- setTimeout is called, which registers a task in the Web API to run after 0ms. Its callback is placed in the Callback Queue.
- Promise.resolve().then(...) creates a microtask. The callback for this microtask is placed in the Microtask Queue.
- console.log('End') is added to the stack and runs immediately, logging "End".
Conclusion
Understanding the Event Loop and Concurrency Model is essential for writing efficient JavaScript code. By mastering these concepts, you can handle asynchronous operations better and build more responsive applications.
Ready to transform your business with our technology solutions? Contact Us today to Leverage Our ReactJS Expertise.

Contact Us